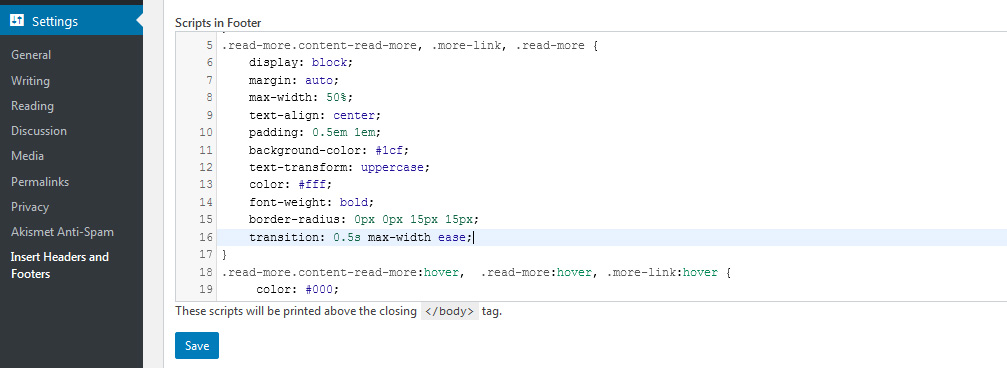
Customize the look of your theme’s default “Read More” button with a simple piece of CSS you can copy-paste into the WordPress dashboard.
Simply drag the sliders below to change colour, width and rounded corners of the button.
If it doesn’t work, your theme may have a differently named read more button. To check just right click on your read more button, inspect element and amend the code above with the class name of your button.